Este foi o projeto final do Jovem Programador Senac módulo 3.
Este projeto foi feito em grupo, fiz com meus colegas Marcelo Henrique Gaspar Gonçalves e Kauan Trindade Gonçalves.
O projeto conta com os seguintes recursos:
- Controle de acesso dos usuários
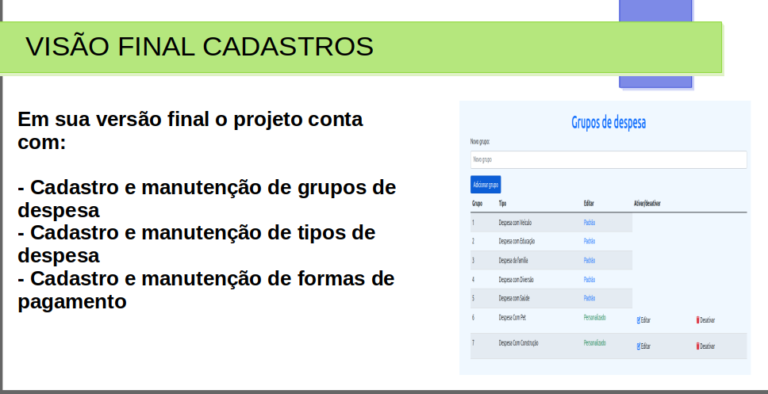
- Cadastro de grupos de despesa
- Cadastro de tipos de despesa
- Cadastro de formas de pagamento
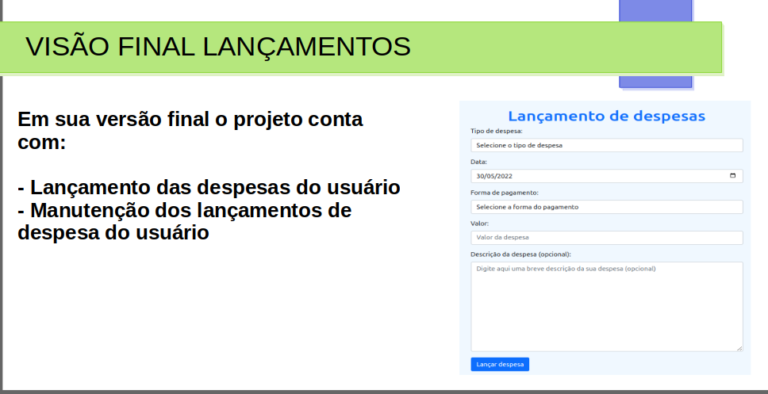
- Lançamento de despesas
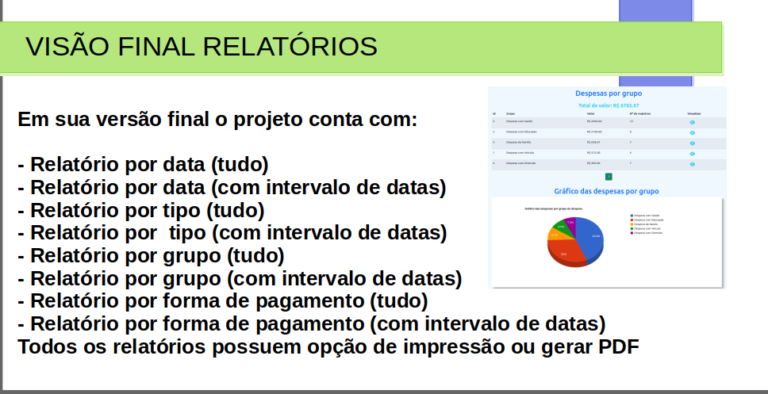
- Relatórios
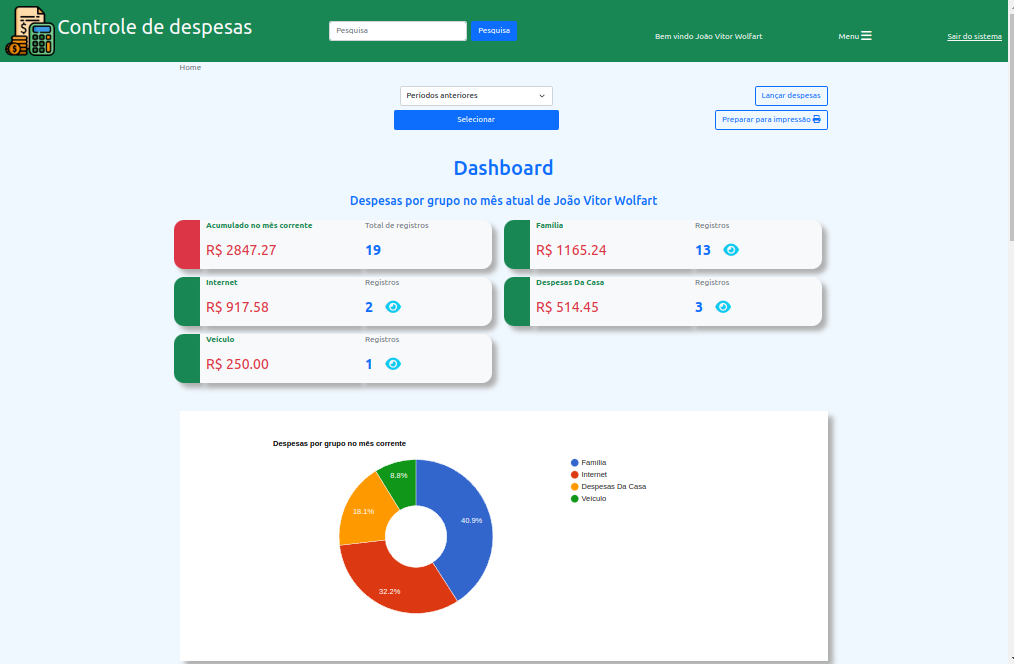
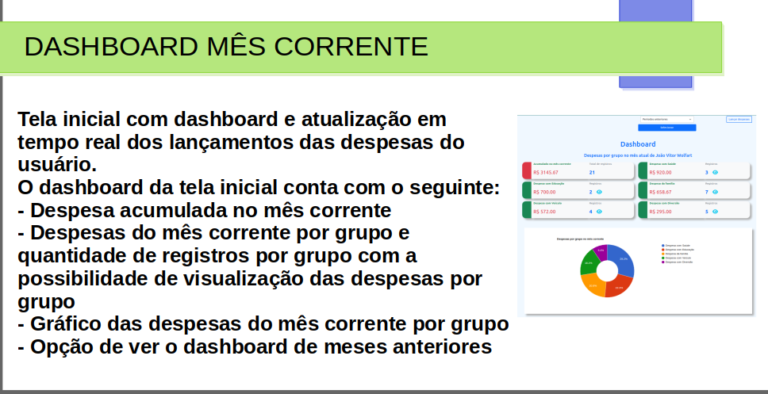
- Dashboard na tela inicial
- Opção de impressão nos relatórios e no Dashboard
- Tutorial do sistema
- Um pouco sobre os desenvolvedores do sistema
Por se tratar do projeto final do Jovem Programador, tivemos que apresenta-lo durante a reunião e cerimônia de encerramento do curso da unidade do Senac de Palhoça.
Nessa cerimônia estava presente os coordenadores do Senac de Palhoça, a turma de análise e desenvolvimento de sistemas da faculdade do Senac, com seus professores, e também os nossos professores do Jovem Programador, isso ocorreu no auditório do Senac de Palhoça.
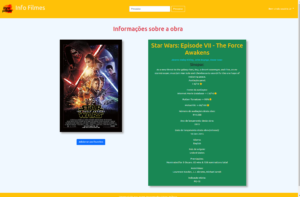
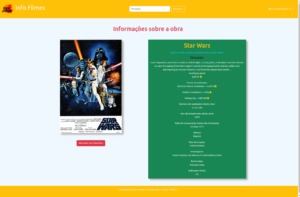
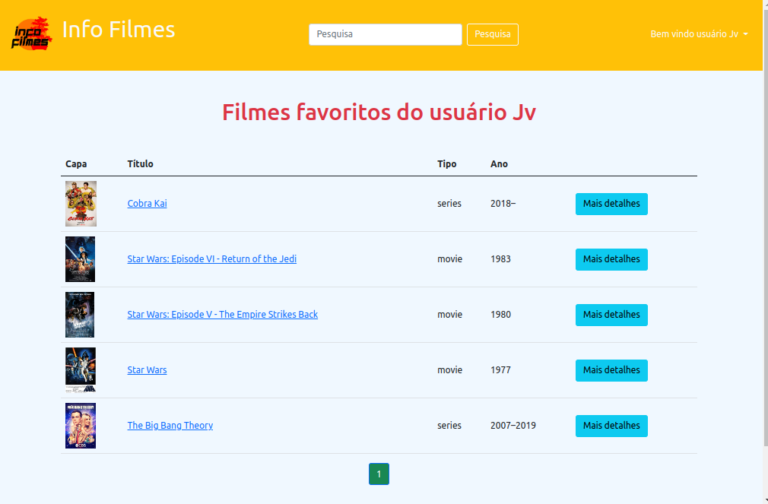
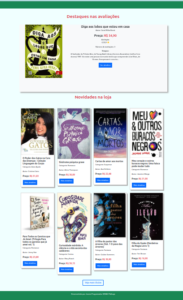
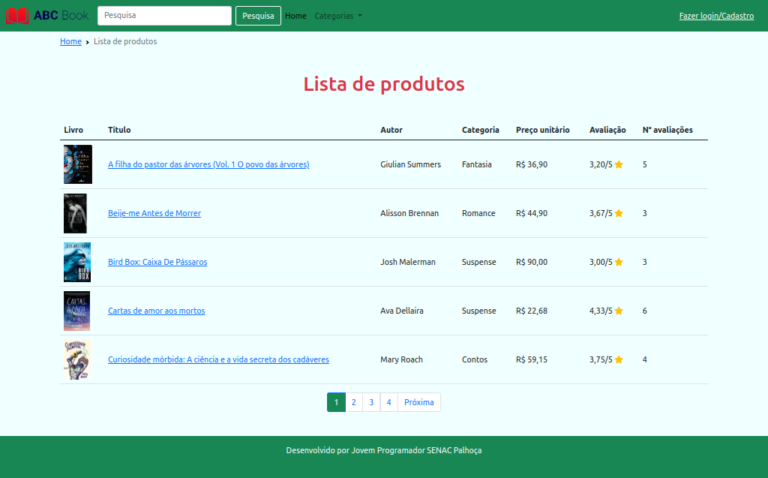
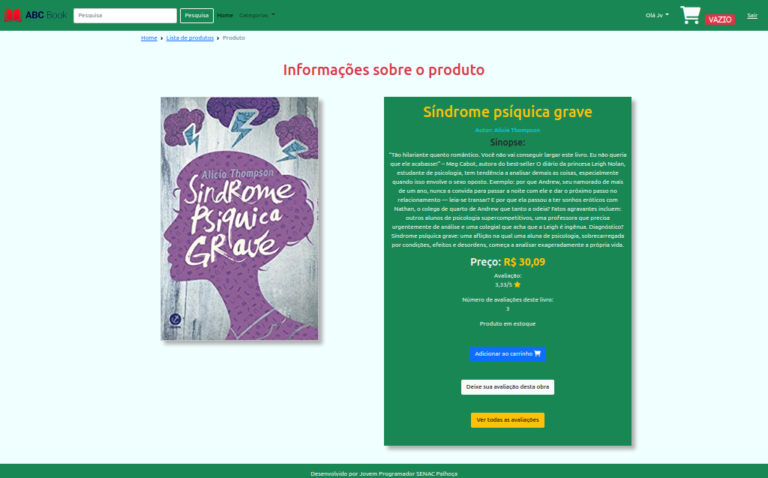
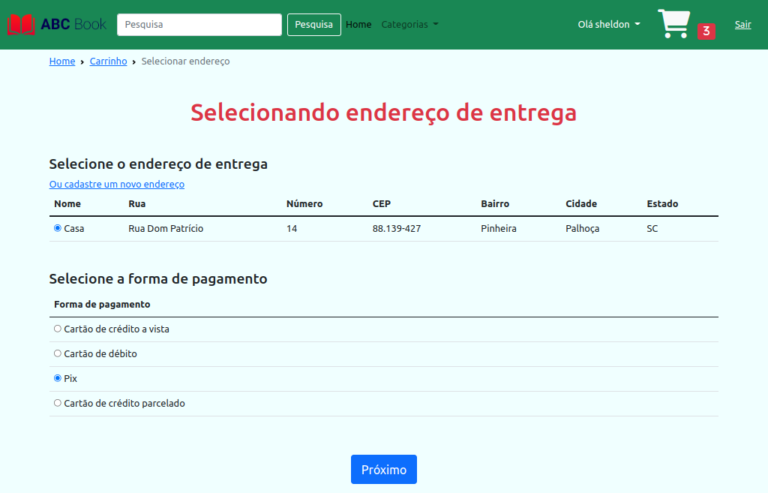
Para ficar mais fácil de explicar e contextualizar esse projeto, vou deixar abaixo os slides que fiz para apresentar o projeto a banca do Senac na conclusão do curso.
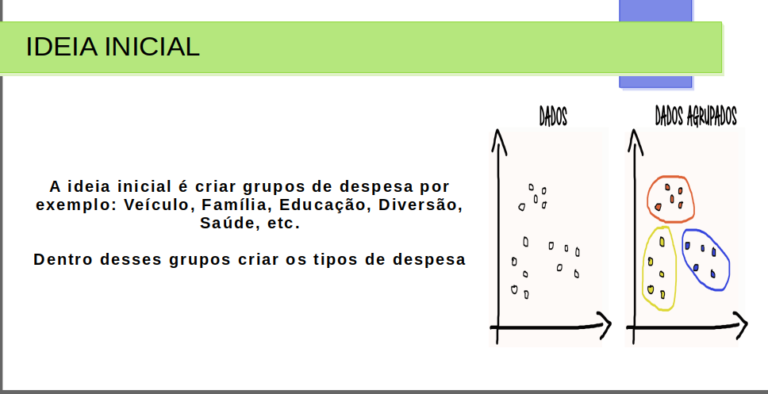
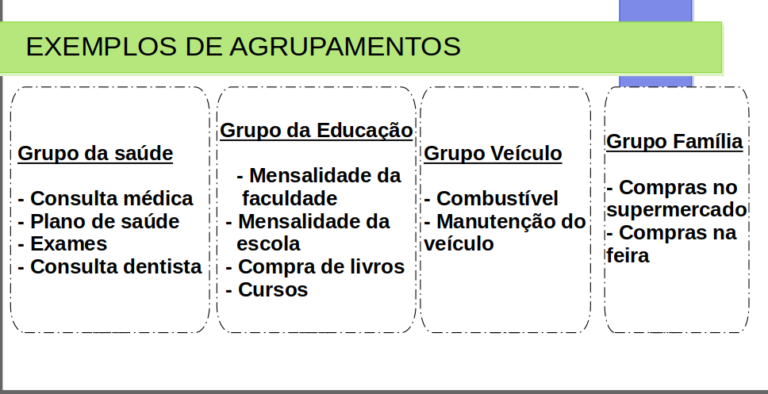
Como dito nos slides acima, a ideia foi criar grupos de despesa, e dentro desses grupos, criar os tipos de despesa, porém percebemos que daria muito trabalho para o usuário cadastrar seus grupos e tipos de despesa, para só depois cadastrar as despesas, então resolvemos criar alguns grupos e tipos de despesa previamente cadastrados que estarão disponíveis para todos os usuários (grupos como Saúde e tipos como plano de saúde e exames são alguns exemplos de opções previamente cadastradas que estão disponíveis para todos os usuários).
Percebemos também que apenas estas opções padronizadas podem não atender plenamente a necessidade de cada usuário, então deixamos disponível a opção do usuário cadastrar seus próprios grupos e tipos de despesa personalizados, mas, um usuário não consegue ver os grupos e tipos criados por outro usuário, apenas os padrão e os seus personalizados, assim como ele não consegue ativar ou desativar os grupos padrão, apenas os seus personalizados.
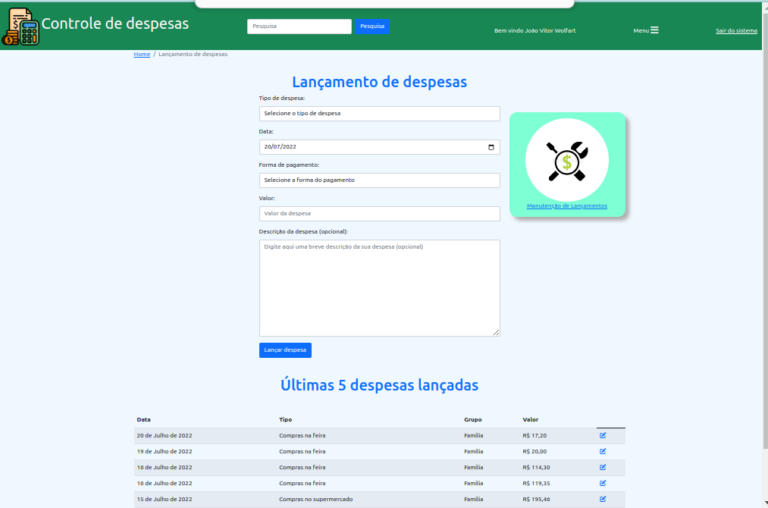
Para o lançamento da despesa é bem simples, basta informar a data da despesa, o tipo (não é necessário informar o grupo, pois ele já está sendo referenciado no tipo), a forma de pagamento, o valor e opcionalmente uma descrição (essa descrição será importante em consultas, ou relatórios futuros, pois lembra o usuário do que foi exatamente aquele gasto, mas essa informação é opcional)
Apesar de um lançamento de despesa ser bastante simples, e com relativamente poucos dados, conseguimos com vários registros de apenas esses poucos dados agrupados, ver diversas opções de relatórios e gráficos, como por exemplo:
- Despesas por dia (todo o período)
- Despesas por dia (intervalo de datas)
- Despesas por tipo (todo o período)
- Despesas por tipo (intervalo de datas)
- Despesas por grupo (todo o período)
- Despesas por grupo (intervalo de datas)
- Despesas por forma de pagamento (todo o período)
- Despesas por forma de pagamento (intervalo de datas)
Dentro desses relatórios, em alguns casos, além dos dados do relatório, ainda será fornecido gráficos.
Além de todos esses relatórios, também, a medida que são incluídos novos registros o sistema automaticamente de forma interativa vai atualizando o Dashboard da página inicial.
Os dados do Dashboard da página inicial são os seguintes:
- Dashboard do mês corrente
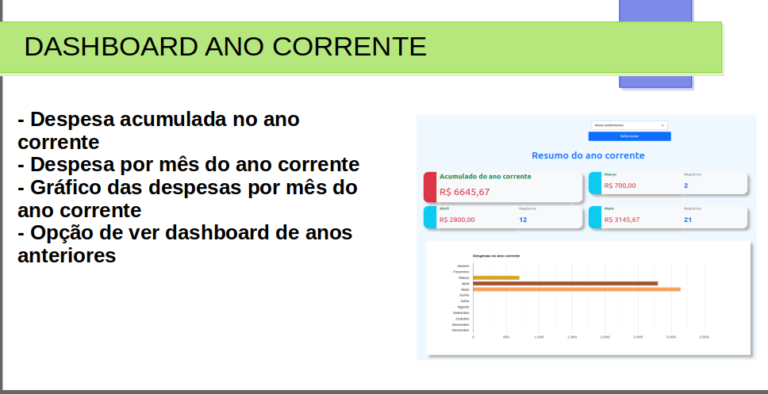
- Dashboard do ano corrente
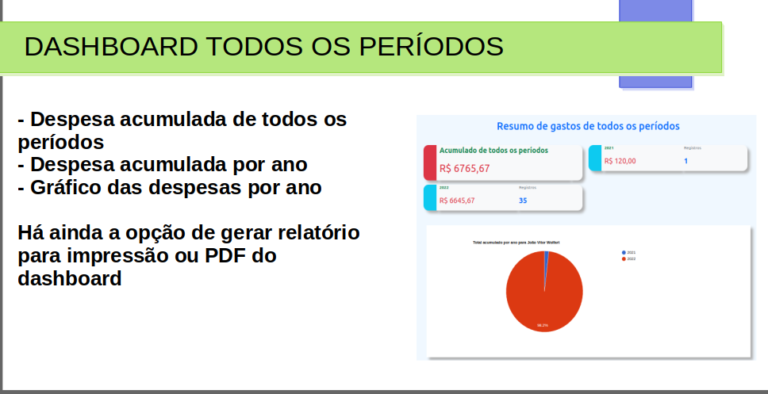
- Dashboard de todo o período
No Dashboard do mês corrente, mostra apenas as despesas do mês corrente agrupadas e totalizadas por grupo, aparece o total acumulado geral com o número de registros, o total acumulado por grupo com o número de registros, além de um gráfico, e a opção de clicar no ícone do olho para verificar cada um dos registros do grupo. Existe também a opção de ver o Dashboard de meses anteriores através de um select no início do Dashboard do mês atual.
Logo abaixo do Dashboard do mês corrente, é possível ver o Dashboard do ano corrente, nesta opção é possível ver o acumulado do ano corrente com o número de registros, e o acumulado mês a mês com o número de registros, além do gráfico do ano corrente. Neste também temos a opção do select para selecionar anos anteriores.
Por último temos o Dashboard de todo o período, onde é possível ver o acumulado de todo o período com o número de registros e o acumulado ano a ano com o número de registros, além do gráfico.
Para conseguir todos esses relatórios e gráficos foi necessário organizar e fazer várias consultas SQL no banco de dados, o que é uma das coisas que eu gosto muito de explorar.
Este projeto também fiz deploy em uma VPS, então também está disponível para quem quiser utilizar, basta se cadastrar e alimentar o sistema com os registros de despesas para poder ver os relatórios e os Dashboards funcionando. Caso alguém tenha interesse em ver ele já com dados, pode entrar em contato comigo e solicitar, que tenho um usuário de testes com vários registros, para que você faça testes sem a necessidade de digitar diversos registros para ver os resultados.
O sistema possui também um tutorial detalhado do seu uso, onde é possível acessar até mesmo sem estar cadastrado e logado.
O tempo que tivemos para desenvolver esse sistema de conclusão do curso foi relativamente curto, menos de três semanas, e o tema era livre.
Sei que um sistema de controle de despesas é um sistema bastante clichê para programadores iniciantes, por isso tentei explorar ao máximo todas as possibilidades de transformar um sistema relativamente simples como esse, em algo mais incrementado e com muitas opções de relatórios e gráficos para valorizar e tornar possível de ser apresentado como um trabalho de encerramento de curso.
Como eu havia feito o deploy deste projeto em minha VPS, consegui além dos Slides apresentar uma demonstração pratica do projeto diretamente no telão para todos os convidados e meu grupo foi bastante aplaudido e todos elogiaram muito nosso sistema.
Vou deixar os links para o deploy do sistema em minha VPS e também o link para o projeto no meu Github.