Minha família tem uma pequena pousada na Praia da Pinheira, e em Julho de 2023, meu pai, que administra os negócios, me pediu pra desenvolver um sistema que facilitasse na confecção de orçamentos para facilitar o seu trabalho, pois, até o momento, ele utilizava planilhas do Excel para fazer e enviar orçamentos para os clientes.
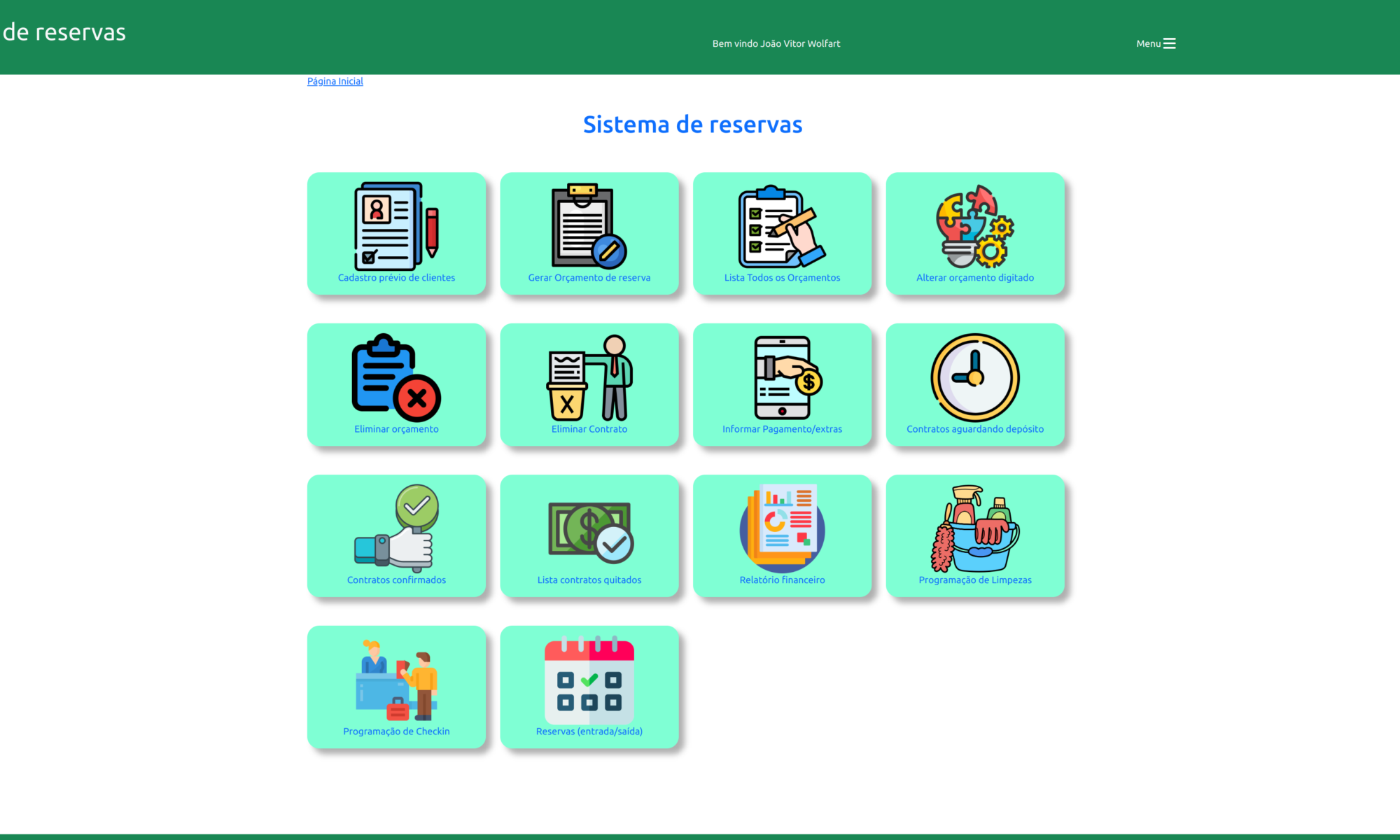
Com base na sua necessidade, desenvolvi um sistema para gerenciar os orçamentos. O controle vai desde a confecção do orçamento, a geração do contrato dos orçamentos aprovados, o controle dos pagamentos e despesas extras de cada reserva, e também o controle dos checkins, checkouts, e cronogramas de limpezas das acomodações.
Alguns requisitos do sistema
Além da nossa pousada, meu pai também administra a locação de outros dois imóveis de parceiros, portanto, um dos requisitos seria separar as acomodações em cada empreendimento que ela pertence, ou seja, o empreendimento da nossa pousada (Residencial Sol de Verão), outro empreendimento de que ele tem junto como parceiro (Moradas Pé na Areia), e o outro empreendimento que ele administra as reservas, que pertence a um amigo (Casas/Aptos do Léo). E também, ter a opção, caso, futuramente ele tenha novos empreendimentos. Portanto, primeiramente, pensei em fazer uma tabela de empreendimentos, onde, inicialmente tem esses três empreendimentos cadastrados, mas, fica aberta a possibilidade de cadastrar novos empreendimentos.
Abaixo, a lista das tabelas que utilizei para construção do sistema.
- Cadastro de usuários
- Cadastro de empreendimentos (local onde se encontram as acomodações)
- Cadastro de acomodações
- Cadastro prévio de clientes
- Cadastro de dados dos clientes
- Cadastro de tipos de observações (orçamento, contrato, forma de pagamento, etc.)
- Cadastro de observações (observações padrão que são mais utilizadas nos orçamentos ou contratos)
- Cadastro de horários (horários utilizados para checkin e checkout)
- Cadastro de períodos (alta temporada, baixa temporada, pacotes de feriados, etc.)
Cadastro das acomodações
Orçamentos de reserva
Esta é a principal entrada de dados do sistema, pois é através do orçamento, que futuramente, será gerado o contrato, caso o cliente aprove o orçamento.
O orçamento é feito em duas etapas, primeiramente, é informado o cliente, a acomodação, o número de ocupantes, uma observação opcional sobre os ocupantes, se será diária cheia, ou apenas pernoite, a data de entrada, o horário previsto para o checkin, a data de saída, o horário previsto para o checkout, e o período.
Na segunda etapa, é informado o valor da diária, o valor da taxa de limpeza, valor de descontos, valor de acréscimos, valor do pacote, e número de dias do pacote, então, é clicado em “Calcular” e o sistema faz o cálculo do orçamento.
Após isso, basta inserir as observações, e gerar o orçamento.
PDF do orçamento
Após gerar o orçamento, já é possível gerar um PDF para envio ao cliente.
Para gerar esse PDF, utilizei a biblioteca do Reportlab.
Após enviado o PDF para o cliente, basta aguardar a sua aprovação por parte do cliente (caso necessite alguma alteração, é possível também alterar o orçamento, mas será necessário informar o motivo da modificação. Neste caso, após a alteração, se houver, o orçamento ficará com uma flag indicando que ele foi modificado).
Contrato simplificado
Após aprovado o orçamento pelo cliente, já é possível gerar um contrato, que basicamente, será gerado automaticamente usando os dados do orçamento que foi aprovado.
Para geração do contrato, será apenas solicitado que se inclua algumas observações e informações adicionais.
PDF do contrato
Após gerar o contrato, já é possível gerar um PDF para envio ao cliente.
Após enviado o PDF para o cliente, o orçamento mudará seu status para “contrato gerado”, e já será possível o lançamento de pagamentos e despesas extras.
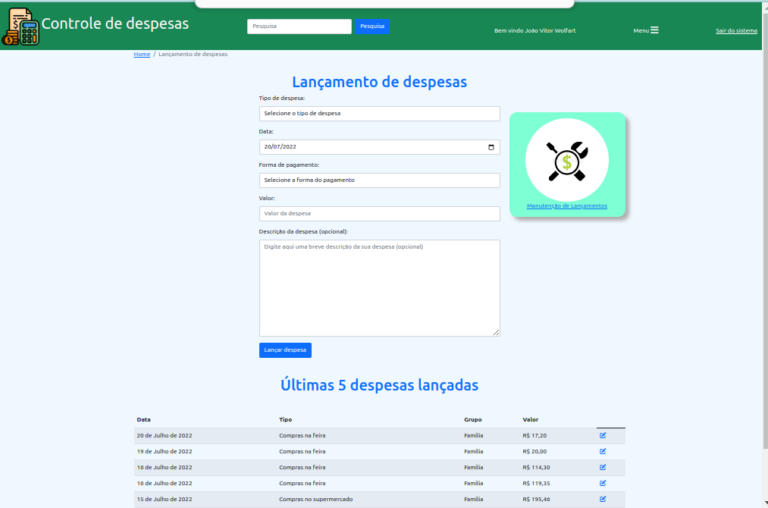
Lançamento de pagamentos e despesas extras
Após gerar o contrato, já é possível lançar pagamentos e despesas extras para esse orçamento (normalmente, por padrão, já é pedido um pagamento para confirmação da reserva, mas tudo isso é combinado, e está descrito no contrato). Assim que o cliente faz o primeiro depósito para confirmar a reserva, o mesmo deve ser informado nessa seção, pois após lançar o primeiro pagamento, o orçamento recebe uma flag informando que o orçamento foi confirmado.
Além de informar a confirmação da reserva, também é possível informar todos os pagamentos recebidos, pois várias vezes, o pagamento é recebido em diversas parcelas, dependendo da negociação que é feita.
Em certos casos, existe a possibilidade de haver cobranças extras por algum serviço ou pessoa adicional que eventualmente não estava previsto no contrato, neste caso, utilizamos a função de informar acréscimo, pois essa função irá gerar um acréscimo para o orçamento, dando a possibilidade de incluir novos valores não previstos no momento do fechamento do contrato, de acordo com a necessidade.
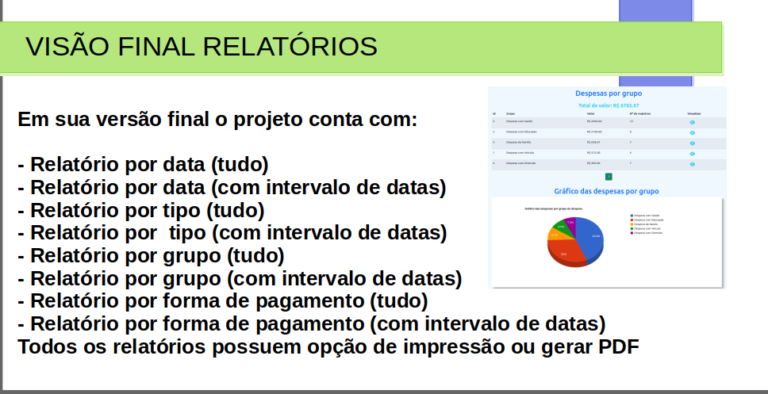
Relatório financeiro da reserva
Nesta opção, é possível visualizar um PDF com todas as informações financeiras da reserva, tais como o valor da reserva acertado no contrato, os valores já pagos, os valores de extras lançados, e o saldo que ainda resta pagar.
Controle de checkins e checkouts
Nessa opção, criei três tipos de relatórios, são eles:
Relatório de checkins
Lista todas as reservas com entrada prevista em um intervalo de datas.
Esse relatório é útil para saber as acomodações que precisam ser preparadas e revisadas antes da entrada do hóspede.
Relatório de checkouts
Lista todas as reservas com saída prevista em um intervalo de datas.
Esse relatório é útil para saber as acomodações que estão desocupando e precisam ser limpas.
Relatório de checkins/checkouts
Basicamente uma união dos dois relatórios acima, podendo ver as reservas com entrada e saída programadas para aquele intervalo de datas escolhido.