No ano de 2023, enquanto buscava por uma oportunidade no mercado de trabalho, conheci a Ada Tech, e participei do processo seletivo para a formação Vem Ser Tech patrocinada pelo iFood.
Foi um processo seletivo muito concorrido, do qual participaram mais de 50 mil alunos no país inteiro, e estes alunos foram divididos em 4 trilhas, mas apenas um pouco mais de 5 mil passaram por todas as etapas do processo e tiveram a oportunidade de fazer o curso, e eu tenho orgulho de dizer que fui um deles.
Para saber mais sobre este curso e o processo seletivo, clique aqui.
Após o final dd curso no mês de Março de 2024, os alunos foram convidados a participar de mais um evento, um Hackathon, onde cerca de 200 alunos de todas as trilhas participaram.
Neste evento, todos os grupos receberam um problema, e tiveram que desenvolver uma solução baseada em sua respectiva trilha. O case que recebemos foi o seguinte:
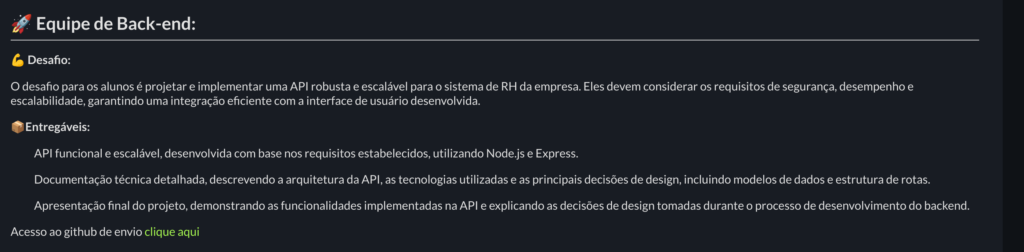
Com base nisso, cada grupo teve que desenvolver uma solução baseada em sua respectiva trilha (Front End, Back End, DevOps ou dados). No meu caso, como eu fazia parte da trilha de Back End, a solução que tivemos que desenvolver foi a seguinte:
Com o desafio em mãos, utilizamos o conhecimento adquirido no curso para desenvolver um , MVP da nossa solução, uma API que recebe além dos dados pessoais dos candidatos, recebe também vários dados referentes a diversidade daquele candidato (como etnia, identidade de gênero, orientação sexual, e se esse candidato é PcD ou não).
E mesmo após o candidato ser contratado e virar um funcionário, esses dados de diversidade seguirão no banco de dados da empresa, assim fornecendo a possibilidade de relatórios estatísticos de diversidade não apenas dos candidatos, mas também dos funcionários que já trabalham na empresa.
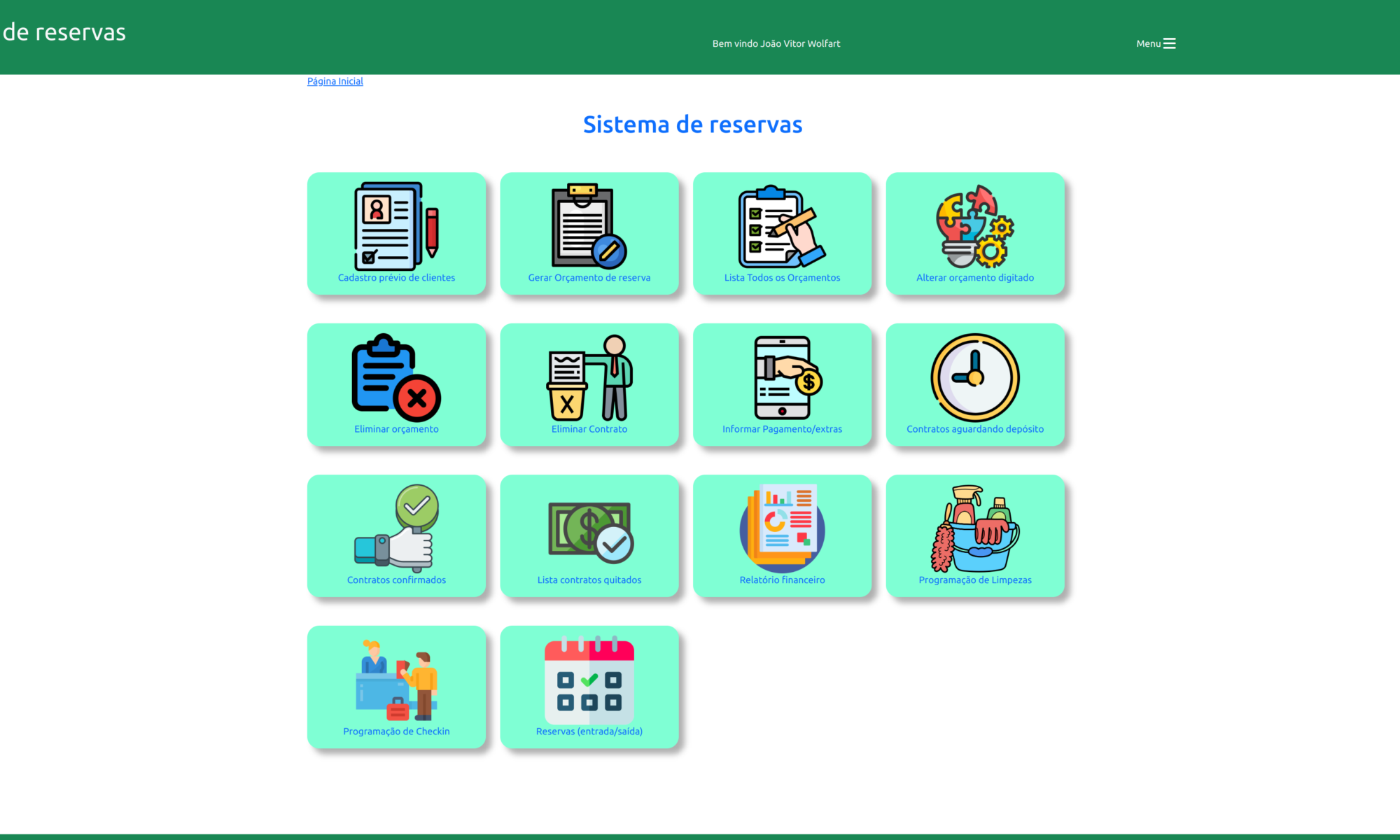
Funcionalidades do nosso MVP:
- Cadastro de pessoas
- Cadastro de deficiências das pessoas PcD
- Login no sistema
- Senhas encriptadas
- Autenticação com JWT
- Níveis de acesso para as pessoas cadastradas
- Limite de requisições por minuto para proteger contra ataques de DDoS
- Implementação de um super usuário ROOT com nível de acesso máximo
- Diversos relatórios estatísticos relacionados a diversidade
- Entre outras
Além do projeto em si, que foi muito legal de fazer, tivemos também 2 mentorias com um professor da Ada Tech durante o curso, e posso dizer com certeza que essas mentorias foram essenciais para nosso grupo, pois nos ajudaram a dar o direcionamento pelo melhor caminho a ser seguido em função do curto espaço de tempo e da enorme quantidade de trabalho.
Tenho muito orgulho de dizer que ao final do evento, minha equipe foi declarada campeã da trilha de Back End onde haviam 5 equipes concorrendo nesta trilha.
Para quem quiser saber mais sobre este projeto, segue abaixo o link do repositório no GitHub, e também da documentação da API no deploy feito no Render.
ATENÇÃO: Ao entrar na documentação da API, você terá a possibilidade de cadastrar pessoas e fazer login com as pessoas que você cadastrou, mas não será capaz de acessar as demais rotas pois as pessoas que se cadastram no sistema recebem por padrão o nível de acesso 0, ou seja, não podem acessar as demais rotas do sistema. Caso queira ter acesso a mais consultas, faça login com o email “[email protected]” e senha “1234”.
Essa certamente foi uma excelente experiência, tanto pelo aprendizado, quanto pelas amizades que fiz durante este evento.