Uma das coisas que aprendi no módulo 3 do curso Jovem Programador Senac foi consumir dados de uma API através de requisições, baseado no que aprendemos, recebemos a missão de desenvolver um site de informações de filmes utilizando dados da API https://www.omdbapi.com/
Esta API possui um banco de dados com informações de vários filmes e séries, então tivemos que desenvolver um projeto com os seguintes requisitos:
- Controle de acesso dos usuários
- Barra de pesquisa
- Exercitar o Front End
Como eu desenvolvi meu projeto
Para fazer o Front End utilizei o Bootstrap, aproveitando suas facilidades e a responsividade.
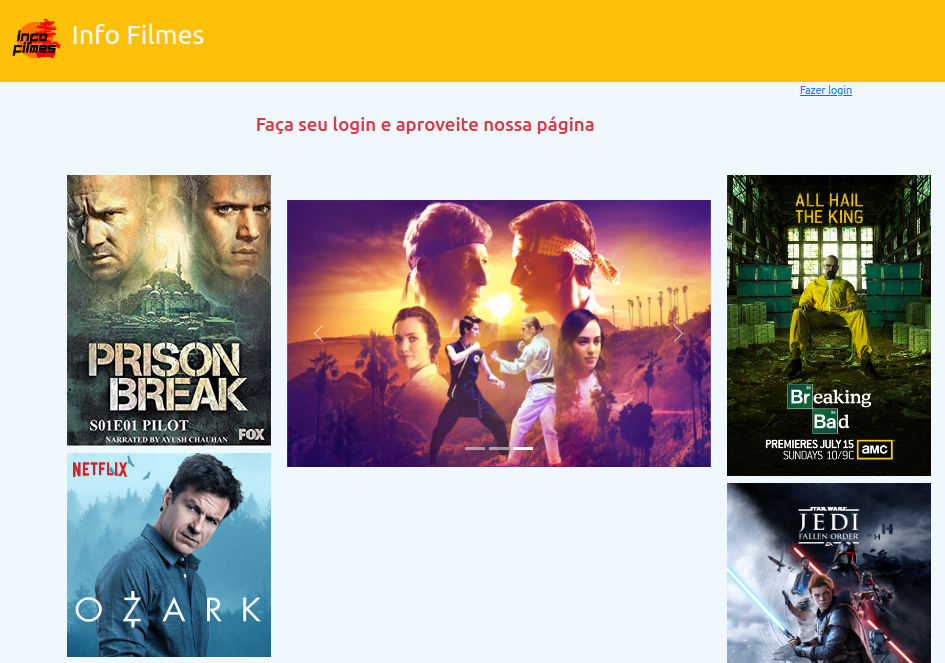
Na página inicial coloquei um carrossel com algumas imagens de capas de filmes.
Ao clicar em “Fazer login” o usuário será redirecionado para a tela de login, onde ele pode se logar, ou se cadastrar caso não tenha cadastro.
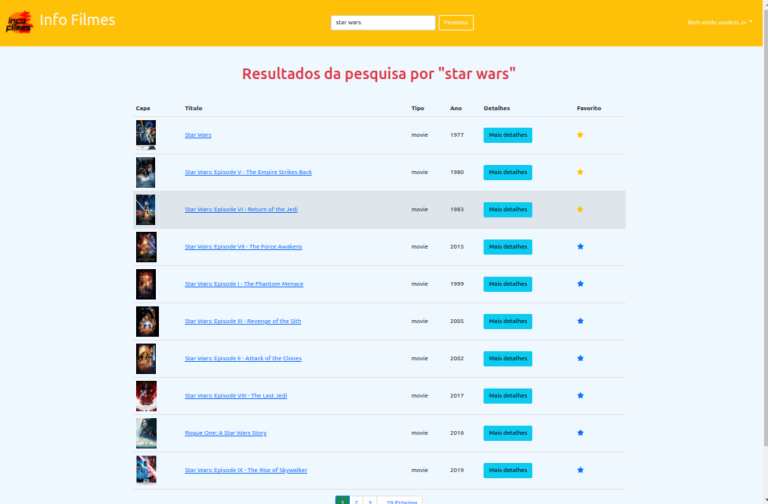
Após logado, o usuário tem uma barra de pesquisa onde ele pode digitar um termo, e o sistema vai fazer a consulta na API de filmes e retornar os dados de filmes e séries que correspondem ao termo digitado.
Por exemplo: Ao digitar Star Wars, o sistema retornará uma lista com todos os títulos relacionados a Star Wars.
Na lista vai aparecer a capa do título (caso a API retorne a imagem de capa), ou “sem imagem” caso a API não disponha da imagem de capa.
Vai aparecer também o título, o tipo (série, filme, etc, dependendo do que está na API) e o ano.
Além dessas informações, coloquei um botão de mais informações, que ao clicar, o sistema irá buscar na API detalhes sobre o título solicitado.
Coloquei também uma estrela para identificar se o usuário classificou aquele título como um de seus favoritos (apesar de não ser um critério solicitado no desafio do projeto). Se a estrela aparecer amarela é porque esse filme já foi marcado como favorito por esse usuário, se aparecer azul é porque ainda não foi marcado como favorito.
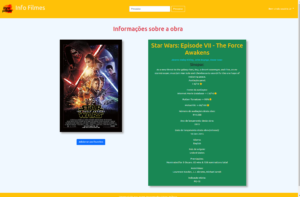
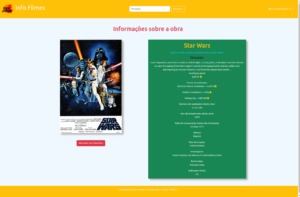
Nesta tela de detalhes vão aparecer todas as informações do título que o sistema encontrar na API.
Algumas das informações disponíveis são:
- Sinopse do título
- Avaliação geral do título
- Número de avaliações do título
- Imagem (se disponível na API)
- Atores
- Fontes das avaliações
- Data de lançamento
- País de origem
- Idioma
- Classificação etária
- Premiações
- Roteiristas
OBS: Todas as informações serão em Inglês, pois é o idioma que a API retorna, dependendo do título podem vir mais, ou menos informações do que as citadas acima, pois o sistema trará todas as informações disponibilizadas pela API.
Se o usuário não tiver favoritado o título ainda, vai aparecer um botão logo abaixo da imagem de capa, permitindo que ele favorite o título, caso o título já esteja favoritado pelo usuário, vai aparecer um botão permitindo desfavoritar o título.
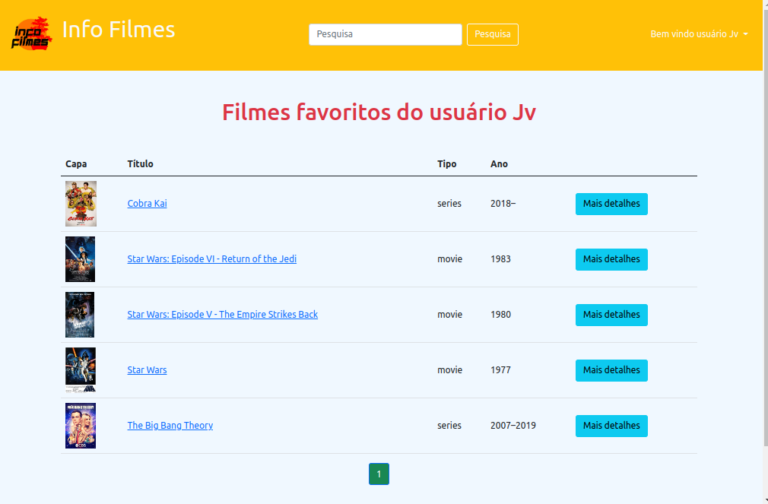
Ao clicar sobre o nome do usuário, vai ter a opção de verificar todos os seus favoritos, ou sair do sistema.
Conclusões finais do projeto
Este projeto serviu para conhecer como funciona o consumo de uma API, e foi muito importante, pois sabemos que na prática isso é muito utilizado.
Foi minha primeira experiência com consumo de API.
Neste projeto utilizei basicamente os seguintes recursos:
- Python
- Django
- Bootstrap
- API do OMDB
- Biblioteca requests
- Banco de dados Sqlite (para desenvolvimento)
- Banco de dados Postgresql (para o deploy)
OBS: O banco de dados foi utilizado apenas para os recursos necessários do Django e também para o sistema de favoritar os títulos para os usuários, mas as demais informações dos títulos vêm diretamente da API.